TinyMCEのTableタグ自動付与パラメータを書き換えた
DigiLoogの記事を作成する際はWordPress上でTinyMCEを使っているのだが、
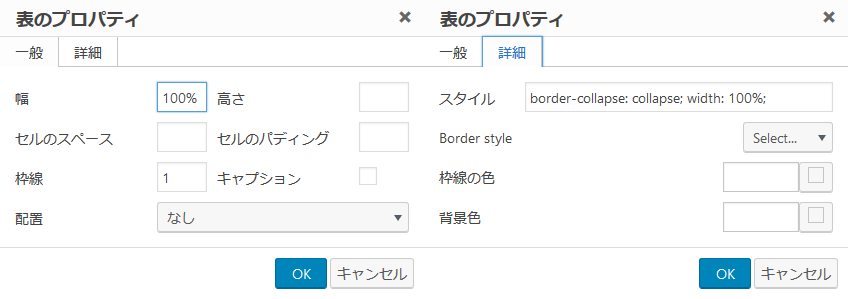
少し前のバージョンからTableタグのパラメータが下記の通り自動設定される様になった。

そもそものTinyMCEを愛用している理由は、表(Tableタグ)の柔軟性に惹かれて使い出した。
そんな中付与されるパラメータだが、レスポンシブデザインなら「width:100%」は有りがたいだが、
テーマに固定レイアウトを採用している場合や、自力でリサイズをしたい場合は自動付与が邪魔になる。
という事で、TinyMCEで自動付与される「width:100%」を無効化してみた。
- [WordPress development] How to reset ‘Advance’ tab on table property?
- [まっしろブログ] TinyMCEがTableタグに「width」と「height」を勝手に設定する機能を無効にする
………
ググればやり方は色々出てくるのだが、
レスポンシブ化に特化していたり「width」を削除していないケースが大半だった。
海外コミュニティにも似たような事をやろうとしているケースがあるのだが、
Bootstrapを前提としていたり仕様違いなのか動かなかったりした。
なので『もう自力で書けばいいや♪』と思い、TinyMCEのドキュメント・WordPressのフック関数を読んで、
TinyMCEで表を作成した時のデフォルトオプションが下記になるようにコードを書いてみた。
- 隣接セルのボーダーを重ねて表示
- Tableタグのボーダーは1ドット
- Tableタグのボーダーをドラッグ&ドロップでリサイズ
- 表自体のドラッグ&ドロップリサイズを無効化
- ただし、画像のドラッグ&ドロップリサイズは有効化
下記ソースをWordPressのテーマ直下にある「functions.php」に追記すると仕様通りになった。
当初、array指定が上手く反映されなかったのだが、json_encodeを噛ませたら反映された。
その他、指定出来るオプションはTinyMCEの設定に依存する為、詳細はドキュメント参照の程。
function customize_tinymce_settings($mceInit){
// Tableタグの幅指定(width:100%)削除
$style_table = array(
'border-collapse' => 'collapse'
);
$mceInit['table_default_styles'] = json_encode($style_table);
// Tableタグのボーダー幅
$style_border = array(
'border' => '1'
);
$mceInit['table_default_attributes'] = json_encode($style_border);
// ボーダーのD&Dリサイズ有効化
$mceInit['table_resize_bars'] = true;
// 画像のみD&Dリサイズ有効化
$mceInit['object_resizing'] = "img";
return $mceInit;
}
add_filter('tiny_mce_before_init', 'customize_tinymce_settings', 0);
|
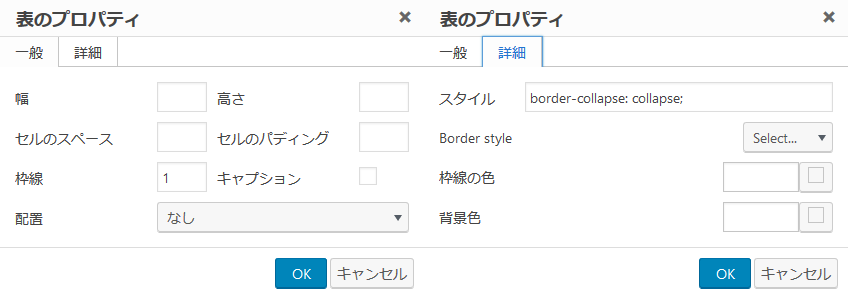
想定通りTableタグのデフォルト値からwidth指定を消す事が出来た ヽ(´ー`)ノ
スタイルはfunction内でarray指定しているだけなので、色々と書き換える事が出来る筈。

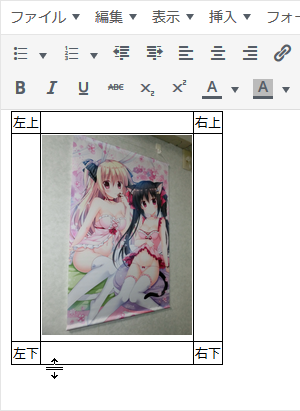
実際のTableタグ使用感は下記の通り。
表のwidth指定がなくなった事で、セル内にフィットする形でセルサイズが最小になりつつ、
ボーダーのリサイズもマウスで出来るようになった。

オーソドックスとなる設定は上記例の通りwidth指定削除だと思うが細かい所は利用環境によると思う。
自分の場合は上記を少し書き換え、Tableタグのボーダーリサイズを無効化(false)した上で利用している。
表の高・幅は都度プロパティから数値入力して設定する人種なので、マウス指定は無くても問題無いと判断。
実際に利用しているが特に問題は発生していない。

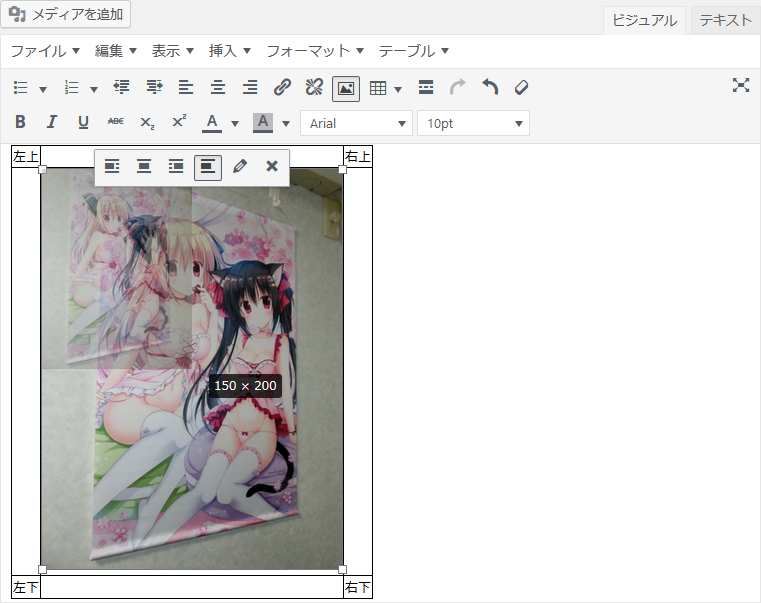
ただし、画像リサイズは高頻度で利用するので画像リサイズは有効化してある。
Tableレイアウトを利用しつつ画像リサイズもGUIで出来ると、
臨機応変に画像を配置しつつ並びを整列する事が出来るので凄く便利なのでオススメ。稀にレイアウト崩れるが…
WordPressを細かく弄っている人は結構多いと思うが、
大体の人がテンプレートなど外面での弄りが大半だと思う。
エディタを弄る人は少ないと思うが記事の書きやすさはモチベーションは言うまでも無く、
記事執筆の効率化にも直結するので今まで弄った事の無い人は是非弄ってみて欲しい。




