メールフォームとコメント欄をreCAPTCHAに対応させた
昨年までは、ブログの全記事・固定ページにコメント欄を表示しつつ、
そのコメント欄の認証も簡易的な数値入力型となっていたのだが、
ちょっと前からスパム等が増えてきていたのでreCAPTCHAに対応させた。
ただ、そのままコメント欄とメールフォームをreCAPTCHAに対応させると、
コメント欄用とメールフォーム用の利用規約が重複で表示されてしまい邪魔だったので、
規約違反にならない事に留意しつつ非表示化させてみた。
 |
 |
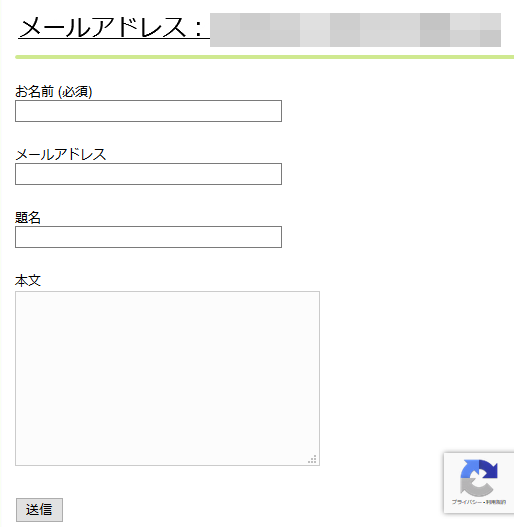
左:メールフォーム。reCAPTCHA v3なのでチェックボックス自体が無い
右:コメント欄。こちらは、reCAPTCHA v2なのでチェックボックスがある
- 参考ページ
MORIAWASE > Contact Form 7でreCAPTCHA v3のロゴを非表示にする方法
幸いな事に、メールフォームは固定ページに埋め込んでいるので、
参考ページに記載の内容を少し捩ってこんな感じのコードを書いた。
| function hide_policy(){ if(is_page(‘mail’)) return; wp_deregister_script(‘google-recaptcha’); } add_action(‘wp_enqueue_scripts’, ‘hide_policy’); |
※実際には1バイトのシングルクォーテーションを使う
add_actionを関数の後に書いているのは個人的な趣味 ヘ(゚∀゚ヘ)
通常ページで作成している場合は “is_page” を “is_single” にするらしい。
さらにチューニングするなら、メールフォーム以外でのモジュール読込みを無効化する事も出来るが、
他のモジュールとモバイル用テーマとの兼ね合いで今回はそこまでのチューニングは行わなかった。
本来は、全てreCAPTCHA v3化させてチェックボックス自体を非表示にしつつ、
全ページで利用規約を表示させるのが良いのだろうが、v3の採用例が比較的少なかったり、
そもそも完全非表示で本当に大丈夫なのか疑問でもあるので、
暫くは、コメント欄をv2・メールフォームをv3にしつつ上記の非表示を併用する事で、
全体のデザインを損なわずに使ってみようと思う。




